超凡科技:設計師對網站布局建設的見解
? ? 每一個個性化的網站建設強調的是創意,從網站風格到頁面排版,布局設計等都有著巨大的創意空間,但是就目前而言,大多相同領域或者同行業的網站都傾向于基本類似的網站設計,真正獨到的網站布局建設也屈指可數,恰好,頂尖設計師對這一現象也有個性化見解。
????盡管,許多網站建設者在建站時追求個性化,但出于主流趨勢的影響,不敢輕易大膽去嘗試新的路子,反而都是遵循相同的規則來實現網站。事實上,網站整體的布局建設并不需要刻意地構思創意,而讓用戶瀏覽起來感到別扭,反倒是簡單地運用些錯位元素,平時較為少見的配色方案,再加上個別動效設計,就能促成令人賞心悅目的網站。例如,平時所見到的企業網站,大多是純色背景,導航欄以首頁,關于我們,產品介紹,企業資訊,聯系方式五個基本欄目,下面補充板塊內容就形成一個企業站,這種傳統的網站布局看起來呆板且枯燥乏味,另外還有許多相同的例子,只要是同類型的網站,布局都大同小異,很難讓人記住。但凡嘗試添加一些不一樣的元素,相信都能帶來不一樣的效果。
????對于怎樣的網站布局建設才算個性化,估計再頂尖的設計師三言兩語都不能將它詮釋完,珠海高端網站定制超凡科技小編對這些設計師的網站見解進行了作品歸集,希望小伙伴們在不同類型的網站布局中找到靈感的啟發。
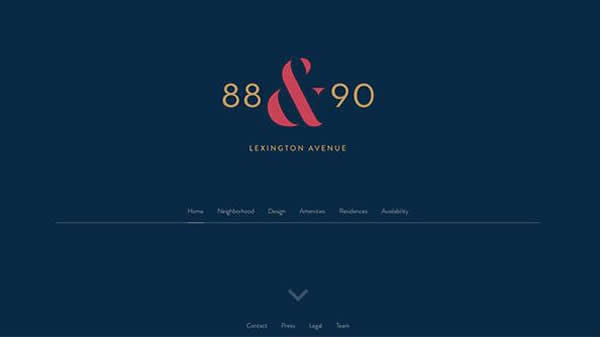
????1、企業網站:以下網站的布局不再是呆板毫無生氣的典型傳統網站,循規蹈矩地將網站導航放置頂端,而是將其作為頁面主體放置整個網站布局的中央位置,效果截然不同。

?
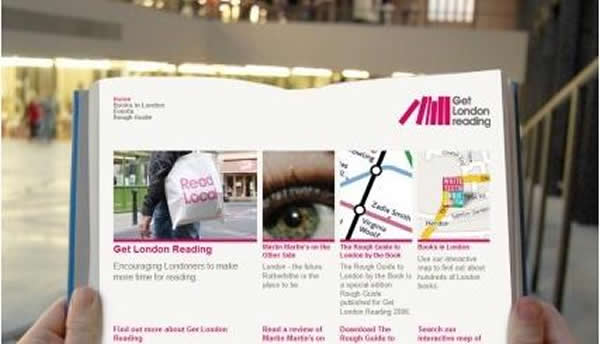
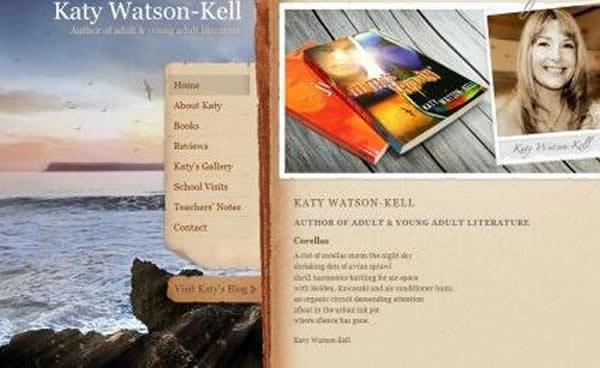
????2、博客網站:一般的博客網站都是以分享文章內容為主,打開頁面滿滿的文章目錄和內容,而“Get London Reading”是對地方的文化和知識的分享,但它的設計并非直接的內容排列,而是通過一本書的布局,將內容分布在“書本”中,看起來新穎多了。

?
????3、個人網站:一個個人網站更容易從布局設計中看出個人的性格特征,下面網站采用層疊錯落的元素體現不一樣的美感。

?
????4、購物網站:一個關于廚具和電器的購物網站,在頁面布局上都以這些產品作為主體,運用不同規格和尺寸的圖片并配上相關的產品介紹文字,錯落有序地散布在網站上,看似復雜卻又簡單的布局模式,非常別致。

?
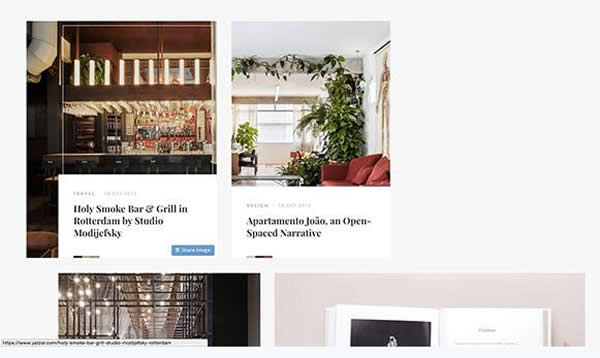
????5、展示網站:許多網站習慣于借助網格模式來布局頁面,這樣容易產生整齊的視覺感,但同樣的布局樣式,有個性的設計師倒不這樣想,而是運用網格模式卻將網站布局的各個元素不遵循對齊原則,更能刺激用戶眼球,令人難忘。

?
? ? 超凡科技每一個頂尖設計師總會對網站建設有著個性化的見解,如果你也想在眾多的網站中獨樹一幟,那么,就該改變一下傳統的建站思維,哪怕是一樣的元素,用不一樣的布局,得到的效果都是不同的。
- Tags:


? Copyright 2005~2025 珠海超凡科技有限公司 All rights reserved 粵ICP備11027936號 粵公網安備:44040202000848號